1. Figma란?
Figma는 클라우드 기반 디자인 및 프로토타이핑 도구로, 협업 기능이 뛰어나며 웹 브라우저에서 실행할 수 있어 별도의 설치가 필요 없다. 특히, 팀원들과 실시간으로 작업할 수 있는 점이 큰 장점이다.
Figma의 주요 특징
- 실시간 협업: 여러 사용자가 동시에 편집 가능
- 디자인 + 프로토타이핑: 사용자 흐름까지 한 곳에서 작업 가능
- 버전 관리: 이전 디자인으로 쉽게 되돌릴 수 있음
- 플러그인 & 커뮤니티 템플릿: 디자인 속도를 높일 수 있는 다양한 리소스 제공
2. UI 구성 요소 학습
UI 구성 요소란?
UI는 사용자가 인터페이스를 탐색하고 상호작용하는 요소를 의미하며, UI 디자인의 기본 단위에는 버튼, 입력창, 카드, 네비게이션 바 등이 포함된다.
UI 구성 요소의 중요성
- UX의 시각적인 핵심 역할 수행
- 직관적인 인터페이스 제공 → 사용자의 학습 곡선 단축
- 일관성 유지 → 브랜드 아이덴티티 강화
기본적인 UI 구성 요소 종류




- 입력 요소 (Input Elements): 버튼, 입력 필드, 체크박스, 라디오 버튼
- 모달 & 알림창 (Modal & Toast): 팝업, 경고 메시지
- 콘텐츠 카드 (Content Card): 프로필 카드, 제품 정보 카드
- 네비게이션 (Navigation): 메뉴 바, 탭 바, 사이드 바
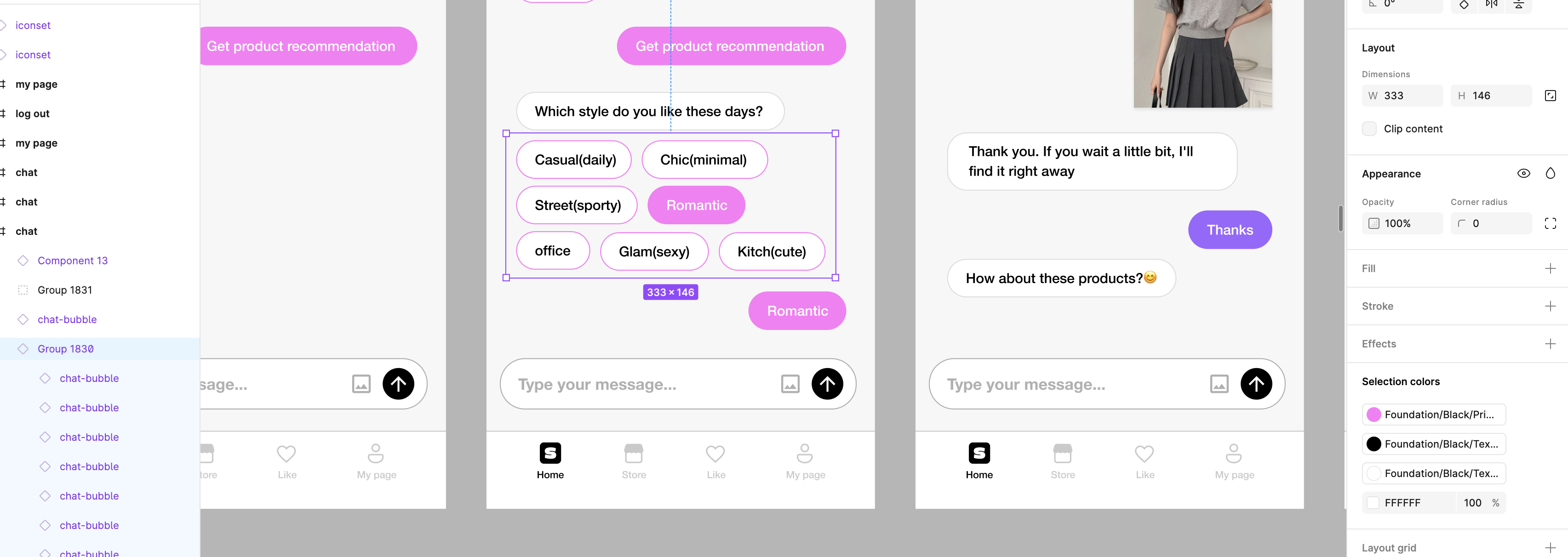
3. 오토 레이아웃(Auto Layout) 기능 학습
오토 레이아웃은 Figma의 핵심 기능 중 하나로, UI 요소가 변동할 때 자동으로 정렬 및 크기 조정이 가능하도록 해준다. 이를 활용하면 디자인을 보다 일관성 있게 유지할 수 있다.
오토 레이아웃 주요 개념
- UI 요소의 정렬 및 크기 자동 조정
- 버튼 크기, 카드 레이아웃, 리스트 등을 효율적으로 정리 가능
- 요소 간 간격 및 패딩 설정을 통해 디자인의 일관성 유지
오토 레이아웃 단일 적용 방법
오토 레이아웃을 개별 UI 요소에 적용하여 버튼이나 카드의 크기를 자동으로 조정하는 방식으로, 가변적인 디자인에도 유용하게 활용할 수 있다.



버튼, 입력 필드, 카드 레이아웃 등 다양하게 적용 가능하다.
요소 간 간격과 패딩 설정으로 일관적인 디자인이 가능하다.
전에 실수로 오토 레이아웃을 적용하지 않고 요소가 적용된 여러 페이지들을 만든적이 있었다.
앞으로도 신경써서 익숙한 편집 방법을 익혀야 겠다.

'디자인부트캠프' 카테고리의 다른 글
| [디자인부트캠프] DAY 16 | 피그마 심화_컴포넌트 (0) | 2025.02.18 |
|---|---|
| [디자인부트캠프] DAY 15 | 피그마 심화_컴포넌트 (0) | 2025.02.18 |
| [디자인부트캠프] DAY 11 | UIUX 개념(1) (0) | 2025.02.12 |
| [디자인부트캠프] DAY 13 | 피그마 Basic 1 (0) | 2025.02.12 |
| [디자인부트캠프] DAY 09 | AI 시대의 디자인 (0) | 2025.02.06 |