[디자인부트캠프] DAY 11 | UIUX 개념 입문_1
UI/UX 용어는 함께 쓰이기도 하지만, 각 단어의 의미에 차이점이 있다.
오늘 강의에서는 UI(사용자 인터페이스)와 UX(사용자 경험)의 개념을 이해하고,
이들이 어떻게 사용자의 만족도를 높이는지에 대해 살펴보았다.
UI/UX 개념 정리: 사용자 경험과 인터페이스의 차이
1. UI(User Interface)란?
UI는 사용자가 제품과 상호작용할 때 마주하는 시각적, 물리적 인터페이스를 의미합니다. 쉽게 말해, 사용자가 직접 보고, 클릭하고, 조작하는 모든 디자인 요소가 UI에 해당합니다.
UI의 주요 요소
- 컬러(Color): 브랜드의 아이덴티티를 강조하고 사용자의 감성을 자극
- 타이포그래피(Typography): 가독성을 높이고 정보 전달력을 강화
- 아이콘(Icon): 직관적인 상징을 통해 사용자의 이해도를 높임




2. UX(User eXperience)란?
UX는 사용자가 제품이나 서비스를 사용할 때 겪는 총체적인 경험을 의미합니다. 단순히 디자인을 넘어서, 사용자의 심리와 행동 패턴을 분석하여 보다 만족스러운 경험을 제공하는 것이 핵심입니다.
UX의 주요 요소
- 배경(Context): 사용자가 제품이나 서비스를 경험하는 장소, 시간, 상황
- 행동(Action): 사용자의 특정 목표 달성을 위한 상호작용 방식
- 내적 욕구(Needs): 사용자가 원하는 것을 얻기 위한 근본적인 동기
- 정서적 반응(Emotional Response): 디자인이 사용자의 감정을 어떻게 변화시키는지
UX를 구성하는 핵심 요소
- 사용자의 행동 분석: 어떤 행동을 유도할 것인지 고민하고 사용자 습관을 반영
- 정보 구조화(IA, Information Architecture): 콘텐츠를 체계적으로 배치하여 사용자가 쉽게 원하는 정보를 찾을 수 있도록 구성
- 사용자 조사(User Research): 페르소나(Persona) 및 사용자 여정 지도(Customer Journey Map) 작성을 통해 사용자의 행동 패턴을 분석
UX 사례 분석
- 포켓몬 GO: AR 기술을 활용하여 사용자가 직접 이동하며 즐길 수 있는 경험 제공
- 마켓컬리: 새벽 배송 서비스를 통해 사용자 편의성을 극대화
- 당근마켓: 동네 기반 중고 거래를 통해 사용자의 행동을 자연스럽게 유도
- 정서적 UX 디자인: 에러 페이지에서 유머러스한 메시지를 추가하여 사용자의 부정적인 감정을 완화

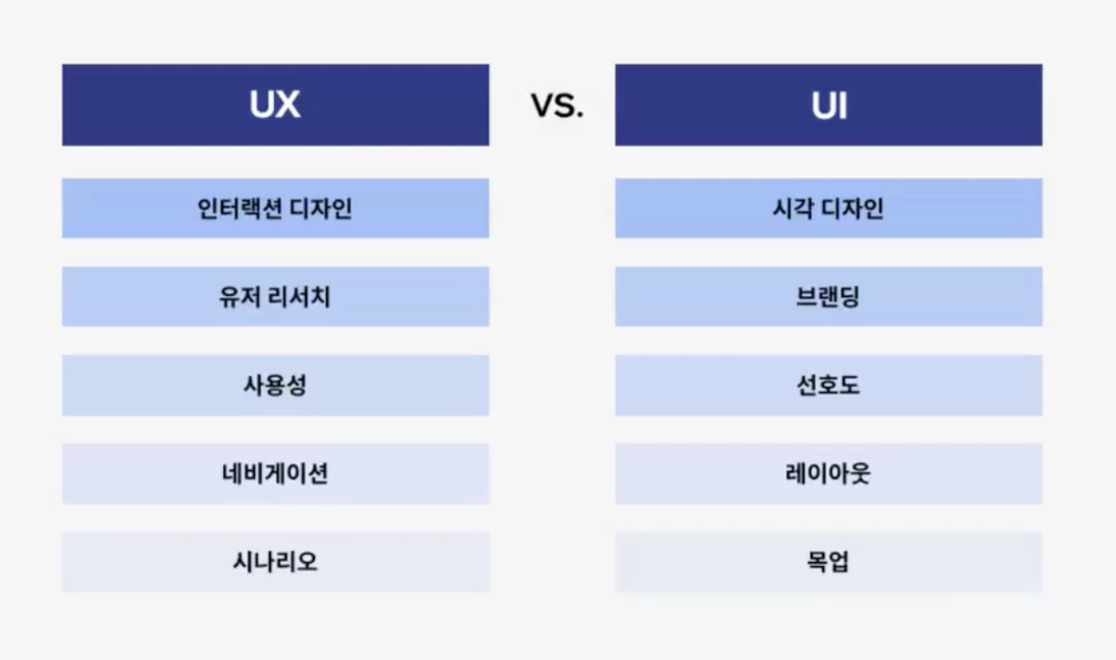
3. UI와 UX의 차이
UI와 UX는 밀접하게 연결되어 있지만, 핵심적인 차이는 다음과 같습니다.
- UI는 제품의 외형과 조작 방법을 의미
- UX는 제품을 사용할 때의 감정과 경험을 의미
- UI는 UX의 일부이며, UX가 더 넓은 개념
프로덕트 디자이너의 역할
UI/UX 디자인을 담당하는 프로덕트 디자이너(Product Designer)는 단순히 디자인을 예쁘게 만드는 것이 아니라, 사용자의 문제를 해결하는 역할을 수행합니다.
프로덕트 디자이너가 갖춰야 할 역량
- 문제 해결 능력: 사용자의 고충을 이해하고 해결 방안을 설계하는 능력
- 협업 능력: 개발자, PM 등과 원활하게 커뮤니케이션하는 능력
- 디자인 툴 활용 능력: Figma, Sketch, Adobe XD 등의 툴을 효과적으로 사용하는 능력
UI 디자인의 3가지 원칙
- 직관성(Intuitiveness): 사용자가 학습 없이 쉽게 이해할 수 있는 디자인 (예: Google 검색창)
- 일관성(Consistency): 일관된 UI 패턴과 디자인 언어를 유지하여 사용자 혼란 방지
- 접근성(Accessibility): 다양한 사용자가 문제없이 이용할 수 있도록 설계
결론
좋은 UI/UX 디자인은 사용자의 편의성과 만족도를 극대화하는 것이 목표이다. UI는 시각적 요소를 통해 사용자와의 상호작용을 돕고, UX는 전반적인 경험을 향상시킨다. 따라서 디자인을 할 때는 기능적이고 직관적인 UI를 구축하는 동시에, 사용자의 감정과 경험을 고려한 UX 설계를 함께 진행해야 한다.
앞으로도 다양한 사례를 분석하며 실무에서 적용할 수 있는 UI/UX 디자인 원칙을 익혀 나가야겠다. :)
네이버의 쇼핑, 홈 화면의 플로우를 살펴보았다.
많은 정보를 담고 있는 페이지이기 때문에, 어떤 버튼을 누르고 화면이 넘어가는지 직관성을 분석해보면 좋을 것 같다.

'디자인부트캠프' 카테고리의 다른 글
| [디자인부트캠프] DAY 15 | 피그마 심화_컴포넌트 (0) | 2025.02.18 |
|---|---|
| [디자인부트캠프] DAY 14 | 피그마 인터페이스 & UI 요소 (0) | 2025.02.13 |
| [디자인부트캠프] DAY 13 | 피그마 Basic 1 (0) | 2025.02.12 |
| [디자인부트캠프] DAY 09 | AI 시대의 디자인 (0) | 2025.02.06 |
| [디자인부트캠프] DAY 08 | AI 시대의 디자인 (0) | 2025.02.05 |