디자인 시스템 : 컴포넌트 활용
컴포넌트 활용
- 텍스트 프로퍼티: 버튼의 문구를 변경할 수 있는 방법.
- 아이콘 프로퍼티: 버튼 내 아이콘을 활성화하거나 비활성화하는 방법.
- 가시성(Visibility) 프로퍼티: 특정 요소를 숨기거나 표시할 수 있는 방법.
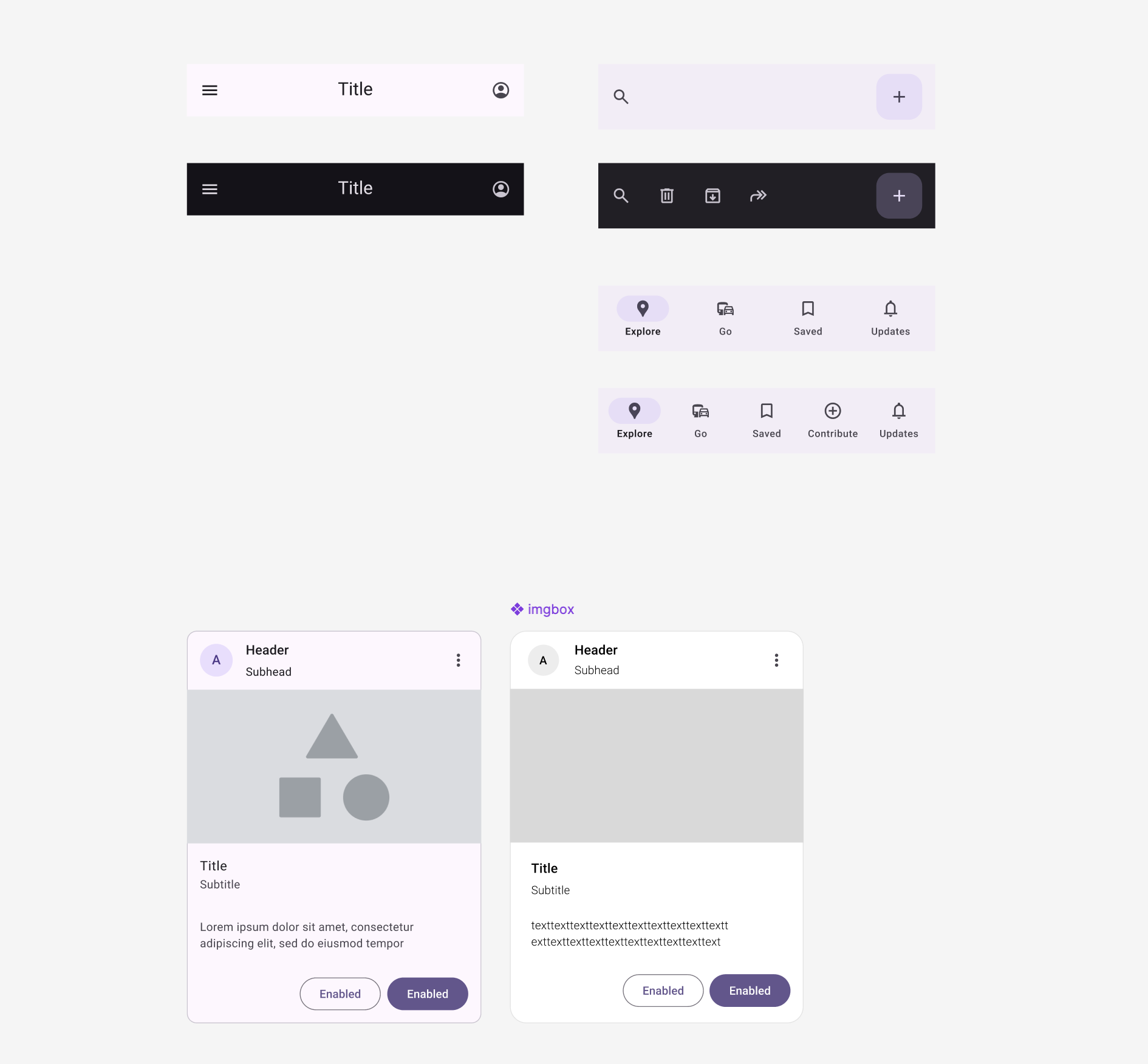
- 베리언스(Variants)와 프로퍼티(Property)를 활용해 버튼에 다양한 상태를 설정하고, 다양한 디자인을 쉽게 관리할 수 있도록 했습니다.
* 프로퍼티는 클래스(Class)나 객체(Object)의 속성을 나타내는 변수나 상수를 의미
* 컴포넌트(Component)는 재사용이 가능한 독립된 모듈로, 프로그래밍, 게임, 웹 개발 등 다양한 분야에서 사용됨


- 베리언스 및 프로퍼티 적용 예시
- 구글 머티리얼 디자인에서의 버튼 사례 분석.
- 앱 서비스에서 다크 모드와 라이트 모드를 구현하여 베리언스를 효과적으로 활용가능.
- 버튼 컴포넌트 생성 및 베리언스 추가
- 기본, 호버, 비활성 상태를 버튼 컴포넌트에 적용하여 텍스트와 아이콘을 변경할 수 있도록 설정.
- 토글(Toggle) UI 설계
- On/Off 상태의 전환을 설정하는 토글 UI를 베리언스로 관리하고, 실시간으로 상태를 반영 가능.

- 네비게이션 바
- Figma 커뮤니티에서 제공하는 디자인 시스템 템플릿을 분석하고, 디자인 시스템을 기반으로 네비게이션 바를 구성.
- 디자인 시스템의 역할
- 디자인 시스템이 어떻게 UI 요소들을 일관되게 재사용할 수 있도록 도와주는지, 그리고 구글 머티리얼 디자인과 애플의 인간 인터페이스 가이드라인 같은 디자인 가이드라인을 어떻게 적용할 수 있는지 배웠습니다.

'디자인부트캠프' 카테고리의 다른 글
| [디자인부트캠프] DAY 18 | 피그마 심화_디자인 시스템 (0) | 2025.02.20 |
|---|---|
| [디자인부트캠프] DAY 17 | 피그마 심화_디자인 스타일 (0) | 2025.02.18 |
| [디자인부트캠프] DAY 15 | 피그마 심화_컴포넌트 (0) | 2025.02.18 |
| [디자인부트캠프] DAY 14 | 피그마 인터페이스 & UI 요소 (0) | 2025.02.13 |
| [디자인부트캠프] DAY 11 | UIUX 개념(1) (0) | 2025.02.12 |